Site Hızı Nasıl Arttırılır - En Kolay ve Garantili Site Hızı Artırma
ugün, mobilde WordPress web sitesi hızını nasıl ücretsiz artıracağınızı göreceksiniz.
Şimdi “WordPress hızını artır” dediğimde, muhtemelen biraz anlıyorum…
Aslında, size sitenizden mümkün olduğunca fazla meyve suyu nasıl çıkaracağınızı göstereceğim.
Dolayısıyla, bugünkü eğitimi tamamladığınızda, siteniz çok hızlı olmalıdır.
Ayrıca, Google PageSpeed Insights'ta da 90 - 100 arasında bir puan almalısınız.

İşte Google PageSpeed Insights skorum. Bu eğitimi uyguladıktan sonra siteniz ne kadar hızlı yüklenecek?
Ve merak ediyorsanız…
Bu, WordPress sitenizin hem masaüstü hem de mobil sürümü için çalışır.
Yalnızca mobil cihazlardan bahsediyorum çünkü mobil cihazlar için optimize ettiğinizde masaüstü için de optimize edersiniz.
Şimdi Ücretsiz Mobil WordPress Web Sitesi Hızını Artırmak İçin Birkaç Neden Var…
Açık olan, çok daha iyi bir kullanıcı deneyimi sunmanızdır.
Sitenizin yüklenmesi çok uzun sürerse, kullanıcılar basitçe geri sayfalar ve bunun yerine başka bir yere giderler.
Ancak ikinci neden bence çok daha önemli…
Yani, Google, hızlı yüklenen web sitelerini arama motorlarında daha iyi sıralamalarla ödüllendirir.
WordPress siteniz ne kadar hızlı yüklenirse, Google arama sonuçlarında o kadar yüksek olursunuz.
Tamam, bunun ne kadar önemli olduğunu ve neden yapmanız gerektiğini görebilirsiniz…
Bununla birlikte, ücretsiz olarak WordPress web sitesi hızını nasıl artıracağınız aşağıda açıklanmıştır.
Bugün Ne Öğreneceksiniz:
- Adım 1. Cpanel'de PHP'yi en son sürüme güncelleme
- Adım 2. Cpanel'de görüntü sıkıştırmayı otomatikleştirme
- Adım 3. WordPress eklentilerini indirme ve etkinleştirme
- 4. Adım. Autoptimize WordPress eklentisini ayarlama ve optimize etme
- Adım 5. FV Gravatar Cache WordPress eklentisini kurma ve optimize etme
- 6. Adım. Smush WordPress eklentisini ayarlama ve optimize etme
- Adım 7. W3 Total Cache WordPress eklentisini kurma ve optimize etme
- 8. Adım. Cloudflare hesabınızı kurma ve optimize etme
- 9. Adım Cloudflare'ı W3 Total Cache WordPress eklentisine bağlama
Adım 1. Cpanel PHP en son sürümüne güncelleştirme
Yapmamız gereken ilk şey PHP'yi en son sürüme güncellemektir.
Bazı çalışmalara göre, en son PHP sürümüne güncelleme yapmak yükleme sürelerini% 50 azaltabilir.
Bu sadece bir düğmeye basmak gibi bir durum, bu yüzden yapmak çok kolay.
Cpanel için en son PHP sürümüne güncellemek için Cpanel hesabınıza giriş yapmanız yeterlidir.
Bunu, URL tarayıcısında alan adınızdan sonra “/ cpanel” koyarak yapabilirsiniz.
Örneğin, Cpanel'ime giriş yapmak istersem, şu URL'yi ziyaret ederim:
Açıkçası, sitemi sizinkine göre değiştirirsiniz ve bu sizi Cpanel giriş sayfanıza götürür.
Her neyse, bir kez Cpanel giriş yaptıktan sonra, nasıl Cpanel PHP güncelleme için…
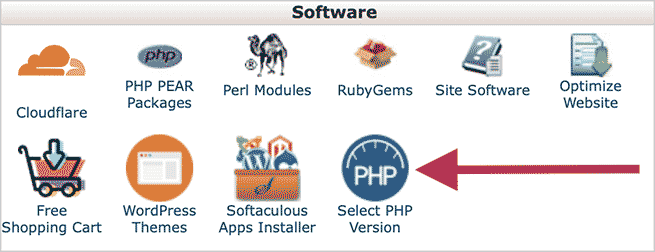
İlk önce, “Yazılım” bölümüne gidin ve “PHP Sürümünü Seç” e tıklayın:

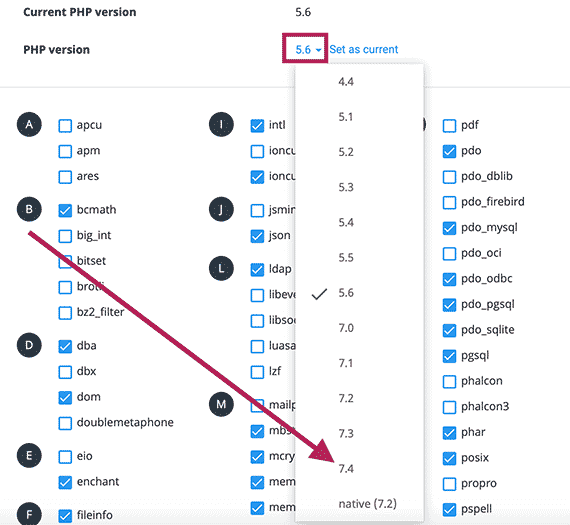
Sonra “PHP Seçici | Extension ”sayfasında, en yeni PHP sürümünü buradan seçin:

Ardından "Geçerli olarak ayarla" yı tıklayın.
Şimdi yapmanızı tavsiye ettiğim, sitenizin muhtemelen çalışıp çalışmadığını kontrol etmektir.
Tüm en yeni WordPress temaları ve eklentileri, en son PHP sürümüyle çalışacak şekilde tasarlanmıştır.
Ancak, bir süredir güncellenmemiş eski bir eklentiniz veya temanız olabilir.
Bu durumda, WordPress web sitenizi olumsuz etkileyebilir.
Siteniz çalışmıyorsa, eski bir eklenti veya tema kullandığınız anlaşılıyor.
Öyleyse, “PHP Selector | Uzantı "sayfasına gidin ve önceki PHP sürümünü deneyin.
Siteniz için çalışan bir PHP sürümü bulana kadar durulamaya ve tekrarlamaya devam edin.
Bununla birlikte, temalarınız ve eklentileriniz düzenli olarak güncellenirse, en son PHP'nin çalışması gerekir.
Adım 2. Cpanel'de İçerik Sıkıştırmasını Otomatikleştirme
Cpanel içinde yapabileceğiniz başka bir numara, içeriği otomatik olarak sıkıştıracak şekilde ayarlamaktır.
Bu, sitenizdeki içeriği daha küçük hale getirecek ve sonuç olarak daha hızlı yükleyecektir.
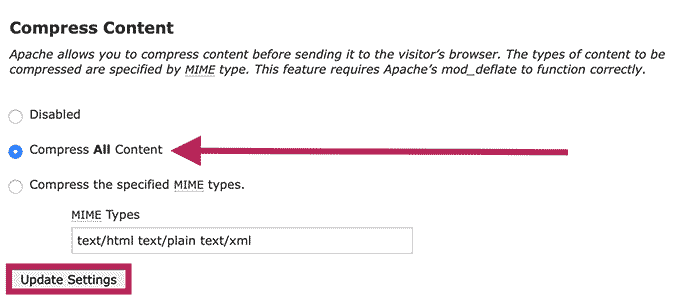
Bunu yapmak için Cpanel'deki "Yazılım" bölümüne dönün ve "Web Sitesini Optimize Et" i tıklayın:

“Tüm İçeriği Sıkıştır” ı seçin ve ardından “Ayarları Güncelle” ye tıklayın:

Ayrıca, sitenizin daha hızlı yüklenmesi için içeriği otomatik olarak sıkıştıracaksınız.
Adım 3. WordPress Eklentilerini İndirme ve Etkinleştirme
Yapmamız gereken bir sonraki şey, sitenizi hızlandırmak için ihtiyaç duyacağımız tüm eklentileri indirmektir.
Tüm bu WordPress eklentilerine bu arada erişim ve kullanım% 100 ücretsizdir.
Şimdi bunlar, eğitimin bu kısmı için kullanacağımız ücretsiz WordPress eklentileri:
- a3 Tembel Yük
- FV Gravatar Önbellek
- Smush
- W3 Toplam Önbellek
- Autoptimize
Bunları indirmek ve yüklemek için önce WordPress Yönetici Kontrol Panelinize giriş yapın.
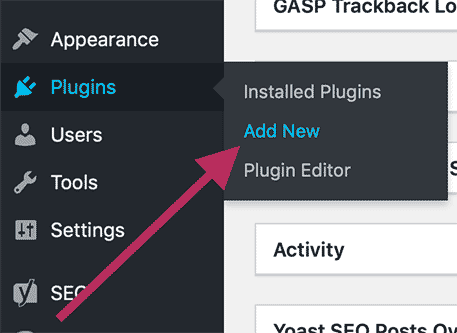
Ardından "Eklentiler" e, ardından "Yeni Ekle" ye gidin:

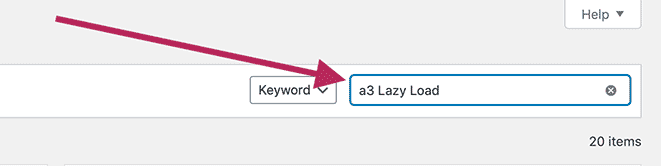
Şimdi yaptığımız şey yukarıdaki eklenti adlarından birini kopyalamak ve arama çubuğuna şu şekilde yapıştırmaktır:

Eklenti arama sonuçlarında göründüğünde “Şimdi Yükle” yi tıklayın.
Ardından, kalan dört eklenti için de aynısını yapın.
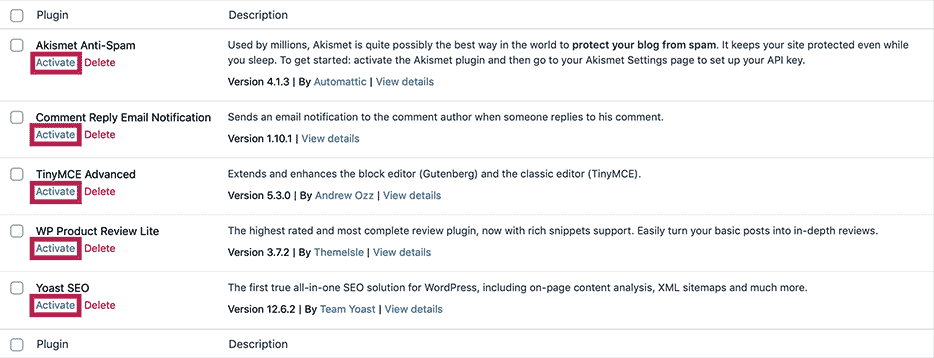
Daha sonra “Eklentiler” e gideriz ve sonra tüm WordPress eklentilerini “etkinleştiririz”.

Bunu yaptıktan sonra, sizi bir sonraki adımda göreceğim…
4. Adım. Autoptimize WordPress Eklentisini Ayarlama ve Optimize Etme
Autoptimize WordPress eklentisi temel olarak web sitenizdeki dosyaları optimize eder ve küçültür,
Tahmin edebileceğiniz gibi, bu dosyalarınızı daha hafif hale getirecek ve sonuç olarak daha hızlı yüklenecektir.
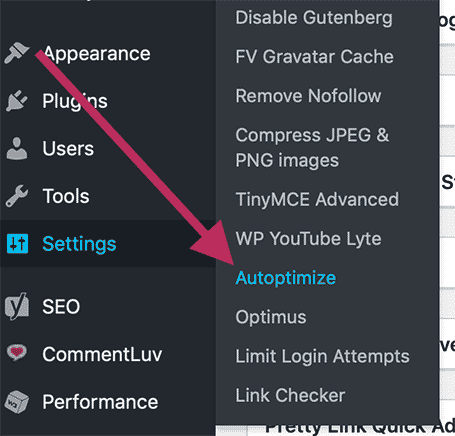
Otomatik Optimizasyon'u optimize etmek için önce “Ayarlar” ve ardından “Otomatik Optimizasyon” a gidin:

Şimdi yapmanız gereken aşağıdaki ayarları uygulamaktır…
Ayarları Otomatik Olarak Optimize Et: JavaScript Seçenekleri

- JavaScript Kodu optimize edilsin mi ?: Etkinleştir
- Toplam JS dosyaları ?: Etkinleştir
- Ayrıca toplu satır içi JS ?: Devre dışı bırak
- JavaScript'i <head>?
- Komut dosyalarını Autoptimize'den hariç tut: seal.js, js / jquery / jquery.js
- Try-catch sarma eklensin mi ?: Devre dışı bırak
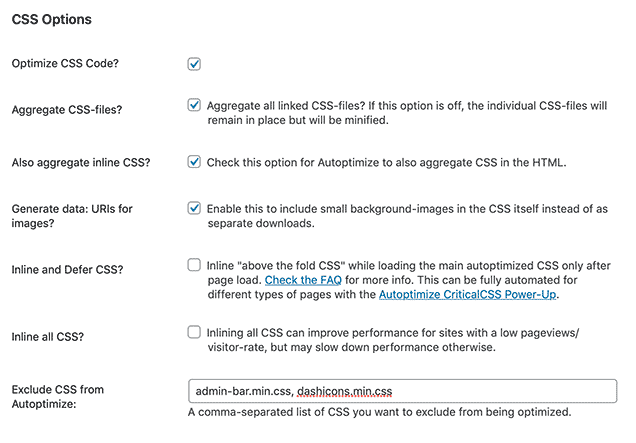
Ayarları Otomatik Olarak Optimize Et: CSS Seçeneği
- CSS Kodu optimize edilsin mi ?: Etkinleştir
- Toplu CSS dosyaları ?: Etkinleştir
- Ayrıca toplu satır içi CSS ?: Etkinleştir
- Veri oluştur: Resimler için URI'ler ?: Etkinleştir
- Satır İçi ve CSS'yi Ertele ?: Devre dışı bırak
- Tüm CSS satır içi mi ?: Devre dışı bırak
- CSS'yi Autoptimize'den hariç tutun: admin-bar.min.css, dashicons.min.css
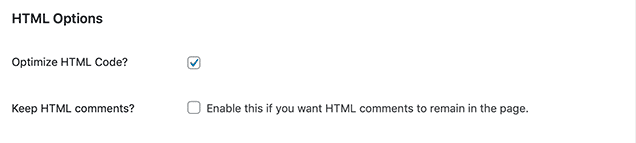
Ayarları Otomatik Olarak Optimize Et: HTML Seçenekleri

- HTML Kodu optimize edilsin mi ?: Etkinleştir
- HTML yorumları saklansın mı ?: Devre dışı bırak
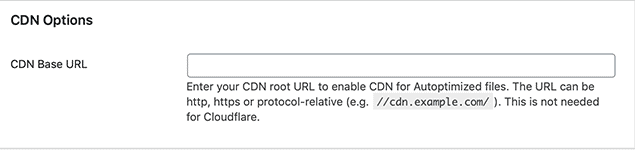
Otomatik Optimizasyon Ayarları: CDN Seçenekleri

- CDN Temel URL'si: Boş bırakın
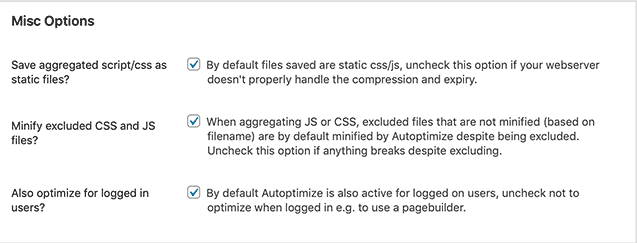
Ayarları Otomatik Olarak Optimize Et: Çeşitli Seçenekler

- Birleştirilmiş komut dosyası / css statik dosyalar olarak kaydedilsin mi ?: Etkinleştir
- Hariç tutulan CSS ve JS dosyaları küçültülüyor mu ?: Etkinleştir
- Ayrıca giriş yapmış kullanıcılar için optimize et ?: Etkinleştir
Bunu yaptıktan sonra “Değişiklikleri Kaydet ve Önbelleği Boşalt” a basın.
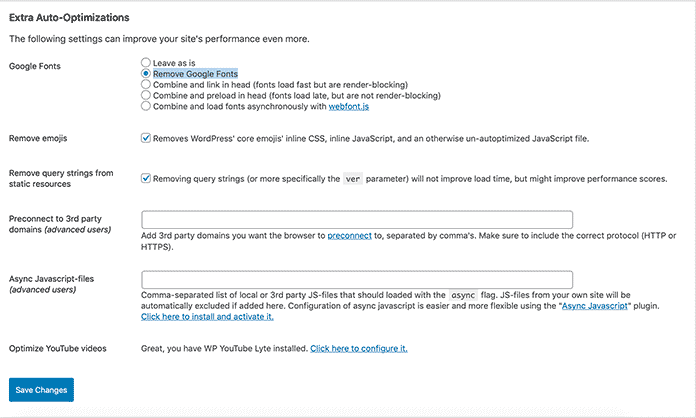
Ardından "Ekstralar" sekmesine gidin ve Otomatik Optimize Et için aşağıdaki ayarları uygulayın…
Otomatik Optimizasyon Ayarları: Ekstra Otomatik Optimizasyonlar

- Google Yazı Tipleri: Google Yazı Tiplerini Kaldır
- Emojileri kaldır: Etkinleştir
- Statik kaynaklardan sorgu dizelerini kaldırma: Etkinleştir
- Üçüncü taraf alanlarına önceden bağlanma (ileri düzey kullanıcılar): Boş bırakın
- Async Javascript-files (ileri düzey kullanıcılar): Boş bırakın
… İşte bu kadar, Optimum performans için Otomatik Optimizasyon ayarlarını bu şekilde optimize edersiniz.
Adım 5. FV Gravatar Cache WordPress Eklentisini Ayarlama ve Optimize Etme
Siteniz çok sayıda yorum alırsa, sitenizi hızlandırmak için FV Gravatar Cache gereklidir.
İşte nedeni ...
Gravatar kullanan her yorum, sitenizin resmi harici bir sunucudan yüklemesi gerekir.
İster inanın ister inanmayın, bu WordPress sitenizin yükleme süresini gerçekten yavaşlatır.
Ayrıca, Gravatar'ı kullanan daha fazla yorum, sayfanın da yüklenmesi yavaşlar.
FV Gravatar Cache eklentisinin yaptığı, Gravatar sitesinden tüm görüntüleri kendinize taşımaktır.
Bu, sitenizin Mobil ve masaüstü sürümlerinde WordPress Web Sitesi Hızını önemli ölçüde artırır.
Ayrıca, Gravatar görüntülerini sunucunuzda olduklarında daha da optimize edebilirsiniz.
Bu, Gravatar görüntülerini daha açık hale getirecek ve sitenize daha hızlı yüklenmelerini sağlayacaktır.
İşte FV Gravatar Cache Wordpress eklentisini nasıl kuracağınız ...
Önce “Ayarlar” a ve ardından “FV Gravatar Cache” ye gidin:

Şimdi FV Gravatar Cache Wordpress eklentisi söz konusu olduğunda ayarlanacak çok şey yok.
Aslında, yapılandırmanız gereken sadece iki ayar vardır.
Bunlar “Gravatar büyüklüğü” ve “Günlük cron”:

FV Gravatar Önbellek Ayarları: Gravatar Boyutu
Gravatar Boyutu ayarı temel olarak Gravatar görüntüsünün ne kadar optimize edilmesini istediğinizi belirler.
Böylece sayı ne kadar düşük olursa görüntü o kadar hızlı yüklenir.
Unutmayın, sayı ne kadar düşük olursa Gravatar görüntüsü o kadar bulanıklaşır.
- Önerilen Ayar: 50
FV Gravatar Önbellek Ayarları: Günlük Cron
Etkinleştirildiğinde, Günlük Cron sitenizi otomatik olarak önbelleğe alınacak yeni yorumlar için tarar.
Bu, işlemi sizin için otomatikleştireceğinden günde birden fazla yorum alıyorsanız harika bir şeydir.
Ancak, sitenizi yavaşlatabilecek sunucu yoğun olabilir.
Çok fazla yorum almayan daha küçük bir siteniz varsa, bunu manuel olarak yapmayı tercih ederim.
Bunu manuel olarak yapmak için sayfanın altındaki “Şimdi Cron'u Çalıştır” düğmesine basmanız yeterlidir.
- Önerilen Ayar: Günde bir veya daha fazla yorum alırsanız etkinleştirin.
Siteniz için en uygun ayarları seçtikten sonra “Değişiklikleri Kaydet” e basın.
En iyi performans için FV Gravatar Cache WordPress eklentisini bu şekilde kurabilirsiniz.
6. Adım. Smush WordPress Eklentisini Ayarlama ve Optimize Etme
Mobile'da WordPress Web Sitesi Hızını ücretsiz olarak artırmanın bir yolu görüntüleri optimize etmektir.
Ben şahsen, bu serinin ilerleyen bölümlerinde ele alacağım görüntüleri manuel olarak optimize etmeyi seviyorum.
Ancak bunu yapmanın daha hızlı, daha kolay ve tamamen otomatik bir yolu var.
Bunu yapmak için, daha önce indirdiğimiz Smush adlı ücretsiz WordPress eklentisini kullanacağız.
Bu yüzden kenar çubuğunda "Smush" a gidin ve "Dashboard" u tıklayın.
Ana "Toplu Smush" sayfasındayken, "Ayarlar" a gidin ve aşağıdaki ayarları uygulayın:
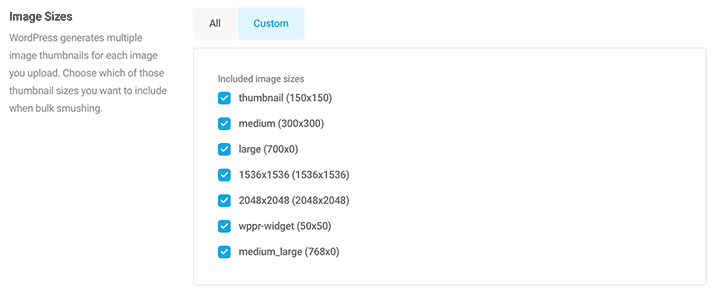
Smush Ayarları: Görüntü Boyutları

- küçük resim: açık
- Orta: açık
- Büyük: açık
- 1536 × 1536: açık
- 2048 × 2048: açık
- Wppr-widget: açık
- Medium_large: açık
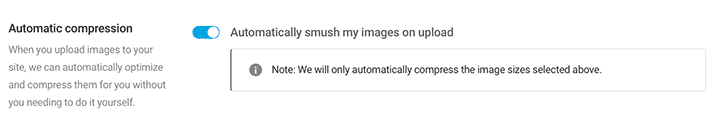
Smush Ayarları: Otomatik Sıkıştırma

- Yükleme sırasında resimlerimi otomatik olarak sıkıştır: açık
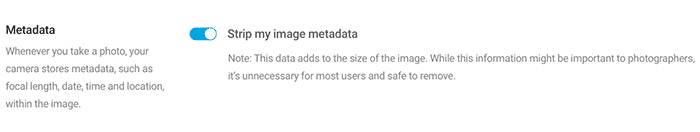
Smush Ayarları: Meta Veriler

- Resim meta verilerimi şeritle: açık
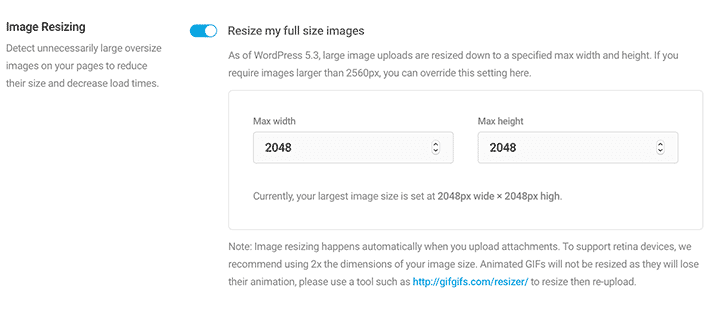
Smush Ayarları: Görüntü Yeniden Boyutlandırma

- Tam boyutlu resimlerimi yeniden boyutlandır: açık
Yukarıdaki değişiklikleri yaptıktan sonra, "DEĞİŞİKLERİ KAYDET" i tıklayın.
Adım 7. W3 Total Cache WordPress Eklentisini Ayarlama ve Optimize Etme
Mobile'da ücretsiz olarak WordPress Web Sitesi Hızını artırmanın başka bir yolu önbelleğe almaktır.
Önbelleğe almanın ne olduğunu bilmiyorsanız, temel olarak sitenizin verilerini ziyaretçinizin cihazına kaydeder.
Nihai sonuç, yükleme sürelerinin ikinci ziyaretten itibaren çok daha hızlı olmasıdır.
Sitenizi önbelleğe almak için indirdiğimiz W3 Total Cache WordPress Eklentisini kullanacağız.
W3 Total Cache güçlü bir eklentidir ancak ilk kez kullananlar için bunaltıcı olabilir.
Neyse ki, her şeyi yıkmak ve sizi tüm süreç boyunca yürümek için buradayım.
Bununla birlikte, siteniz için W3 Toplam Önbellek WordPress Eklentisini nasıl ayarlayacağınız…
İlk önce kenar çubuğunda "Performans" a ve ardından "Genel Ayarlar" a gidin.
Şimdi aşağıdaki ayarları uygulayın…
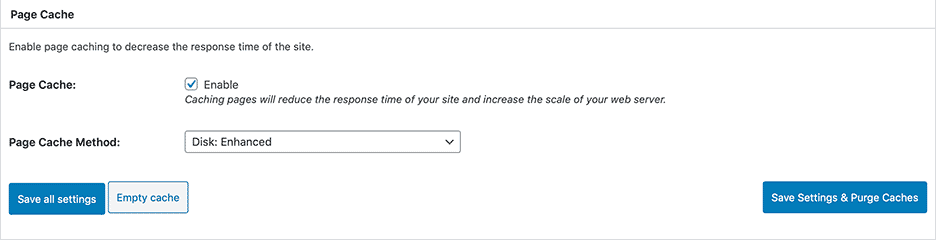
W3 Toplam Önbellek Ayarları: Sayfa Önbelleği

- Sayfa Önbelleği: Etkin
- Sayfa Önbellek Yöntemi: Disk: Geliştirilmiş
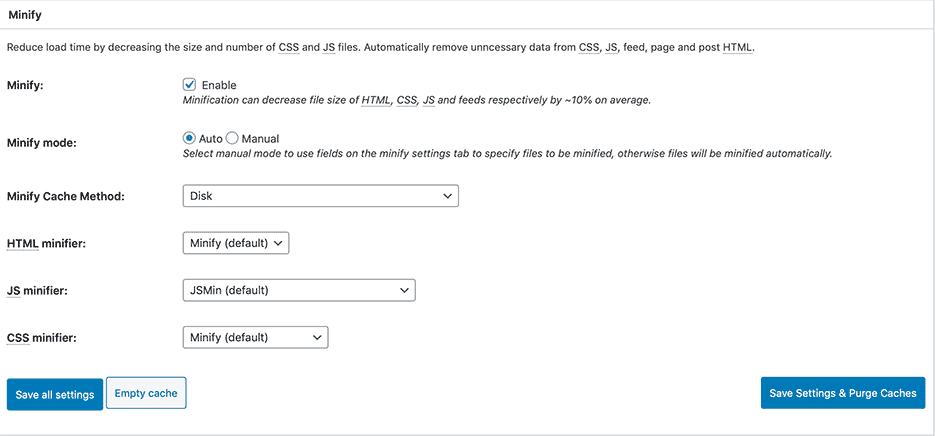
W3 Toplam Önbellek Ayarları: Küçült

- Küçült: Etkinleştir
- Küçültme modu: Otomatik
- Önbellek Yöntemini Küçült: Disk
- HTML küçültücü: Küçült (Varsayılan)
- JS küçültücü: JS (Varsayılan)
- CSS küçültücü: CSS (Varsayılan)
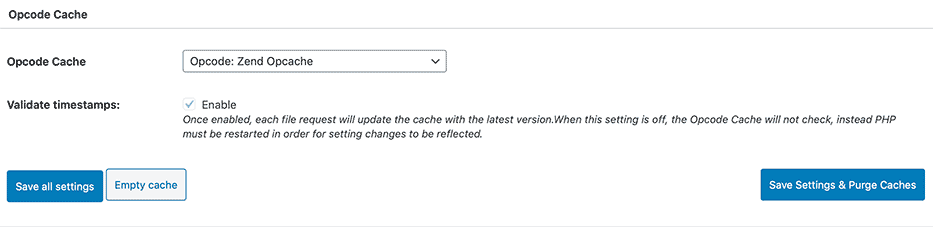
W3 Toplam Önbellek Ayarları: Opcode Önbellek

- Opcode Önbellek: Zend Opcache
- Zaman damgalarını doğrula: Etkinleştir
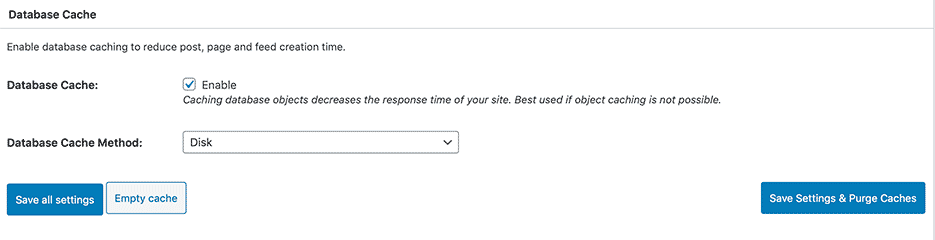
W3 Toplam Önbellek Ayarları: Veritabanları Önbelleği

- Veritabanı Önbelleği: Etkinleştir
- Veritabanı Önbellek Yöntemi: Disk
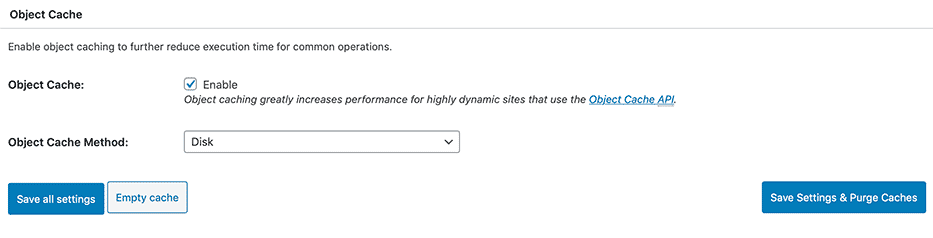
W3 Toplam Önbellek Ayarları: Nesne Önbelleği

- Nesne Önbelleği: Etkinleştir
- Nesne Önbellek Yöntemi: Disk
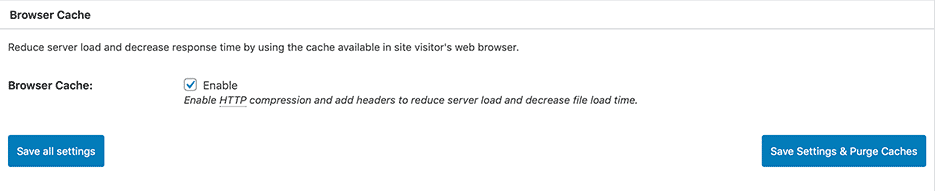
W3 Toplam Önbellek Ayarları: Tarayıcı Önbelleği

- Tarayıcı Önbelleği: Etkinleştir
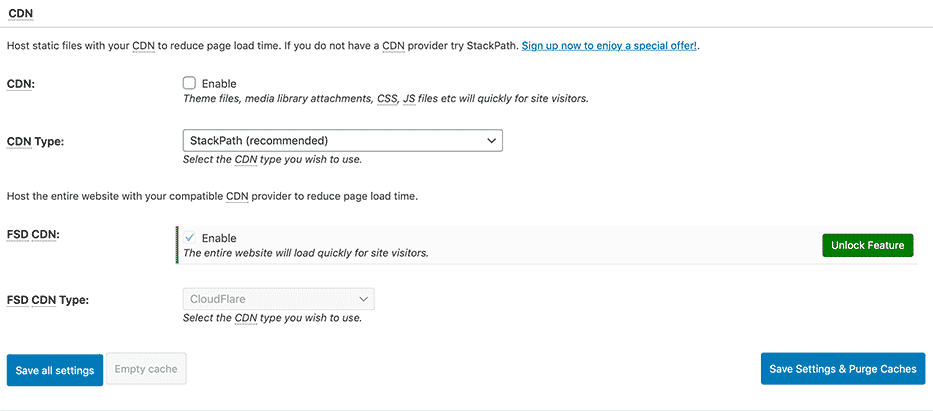
W3 Toplam Önbellek Ayarları: CDN

- CDN: Untick
- CDN Türü: Herhangi birini seçin, önemli değil çünkü hiçbirini kullanmayacağız.
- FSD CDN: Etkinleştir
- FSD CDN: Cloudflare (eğitimin sonrasına kadar seçemezsiniz)
Bu değişiklikleri “Genel Ayarlar” bölümünde yaptıktan sonra Tüm ayarları kaydet ”i tıklayın.
Ardından, "Performans" ayarlarının altındaki "Sayfa Önbelleği" ne gidin.
Şimdi Genel'den başlayarak, aşağıdaki ayarları uygulayın…
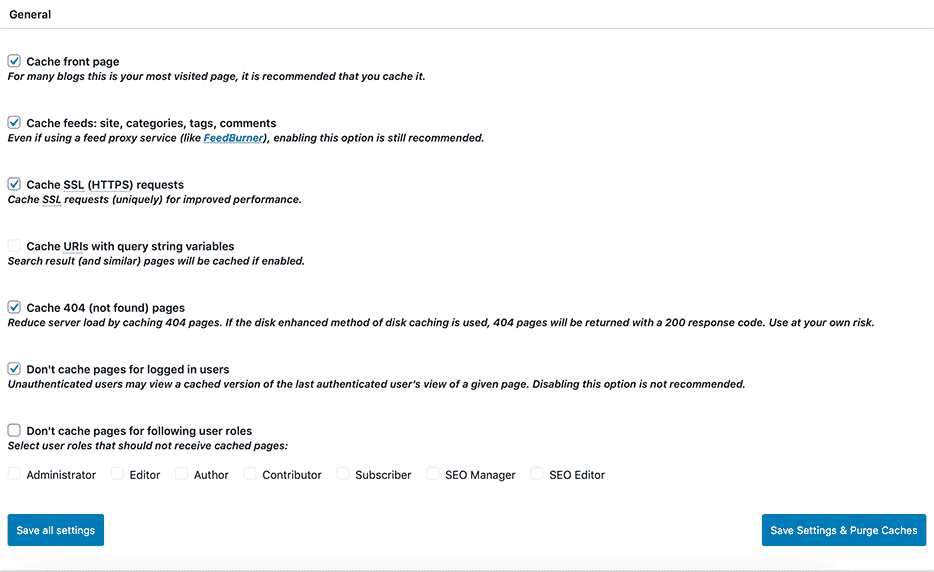
W3 Toplam Önbellek Ayarları: Genel

- Ön sayfayı önbellek: İşaretle
- Önbellek özet akışları: site, kategoriler, etiketler, yorumlar: Kene
- SSL ( HTTPS ) isteklerini önbelleğe al : Kene
- Önbellek URI s sorgu dizesi değişkenlerle: kutucuğunu boşalt
- Önbellek 404 (bulunamadı) sayfaları: Kene
- Giriş yapmış kullanıcılar için sayfaları önbelleğe alma: Tick
- Aşağıdaki kullanıcı rolleri için sayfaları önbelleğe alma:
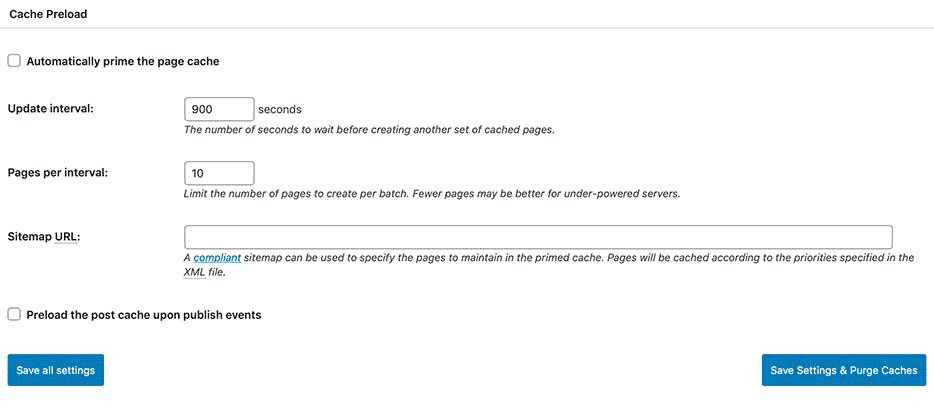
W3 Toplam Önbellek Ayarları: Önbellek Dönemi

- Sayfa önbelleğini otomatik olarak hazırlayın:
- Güncelleme aralığı: 900
- Aralık başına sayfa sayısı: 10
- Site Haritası URL'si : Site haritası URL'nizi buraya girin
- Yayınlama olaylarında yayın önbelleğini önceden yükle:
“Önbellek Dönemi” sayfasındaki diğer her şeyi göz ardı edebilir ve “Tüm ayarları kaydet” düğmesine basabilirsiniz.
Şimdi bir sonraki sekmeye, “Küçült” sayfasına gidin ve aşağıdaki ayarları uygulayın…
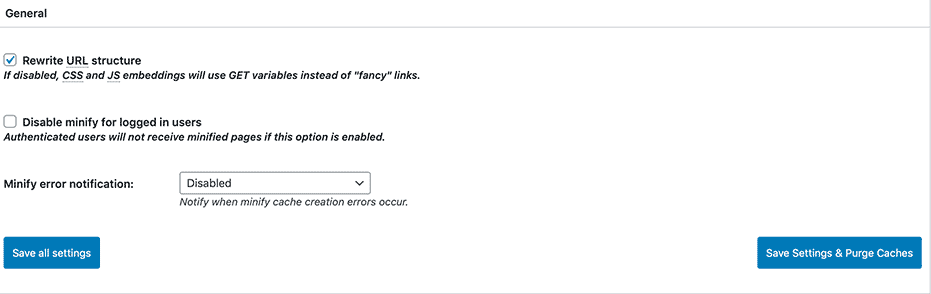
W3 Toplam Önbellek Ayarları: Genel

- URL yapısını yeniden yaz : Tick
- Giriş yapmış kullanıcılar için küçültmeyi devre dışı bırak:
- Hata bildirimini küçült: Devre dışı
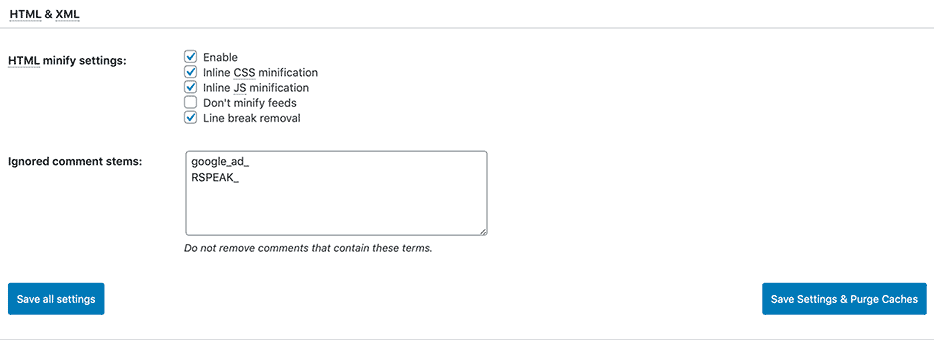
W3 Toplam Önbellek Ayarları: HTML ve XML

- HTML küçültme ayarları
- Etkinleştir: Kene
- Satır içi CSS minimizasyonu: Kene
- Satır içi JS minimizasyonu: Kene
- Özet akışlarını küçültme
- Satır sonu kaldırma Kene
- Yok sayılan yorum sapları: google_ad_ RSPEAK_
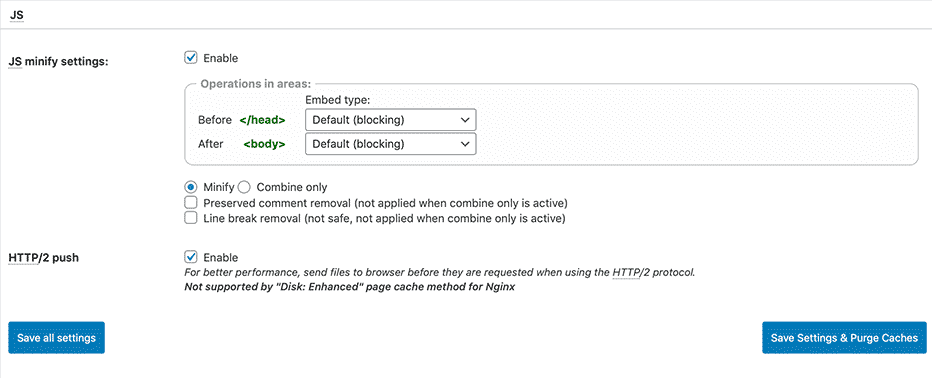
W3 Toplam Önbellek Ayarları: JS

- JS küçültme ayarları: Etkinleştir
- Küçült: Kene
- Korunmuş yorumu kaldırma: Untick
- Satır sonu kaldırma: Untick
- HTTP / 2 push: Etkinleştir
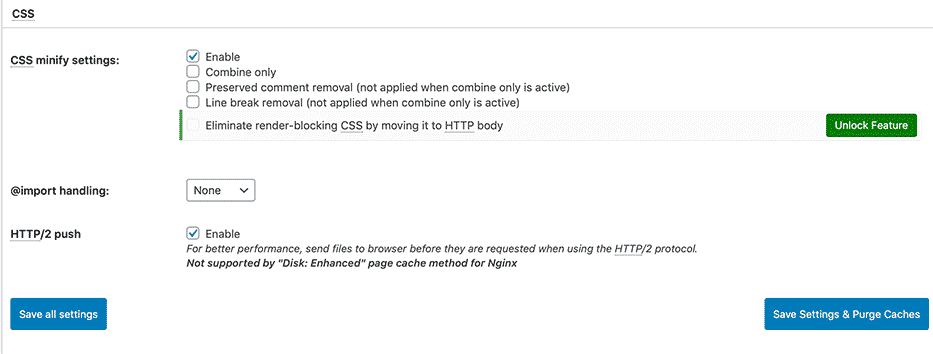
W3 Toplam Önbellek Ayarları: CSS

- CSS küçültme ayarları: Etkinleştir
- @import taşıma: Yok
- HTTP / 2 push: Etkinleştir
Bu değişiklikleri yaptıktan sonra, geri kalanını yok sayın ve "Tüm ayarları kaydet" e basın.
Bir sonraki yapılandırmamız gereken “Performans” bölümündeki “Tarayıcı Önbelleği” dir.
Oraya vardığınızda, aşağıdaki değişiklikleri yapın…
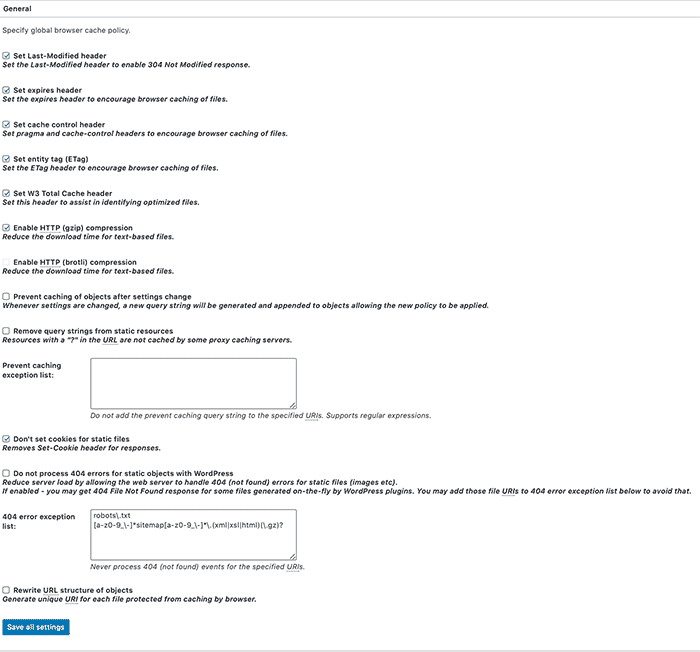
W3 Toplam Önbellek Ayarları: Genel

- Son Değiştirilen üstbilgiyi ayarla: Onay
Statik kaynaklardan sorgu dizelerini kaldırın: işaretini kaldırın - Önbellek istisna listesini önleme ::
Untick Statik dosyalar için çerez ayarlama: WordPress ile statik nesneler için 404 hatalarını işleme koyma :Untick - 404 hata istisna listesi: robotlar \ .txt [a-z0-9 _ \ -] * site haritası [a-z0-9 _ \ -] * \. (Xml | xsl | html) (\. Gz)?
- Nesnelerin URL yapısını yeniden
yazma :Untick
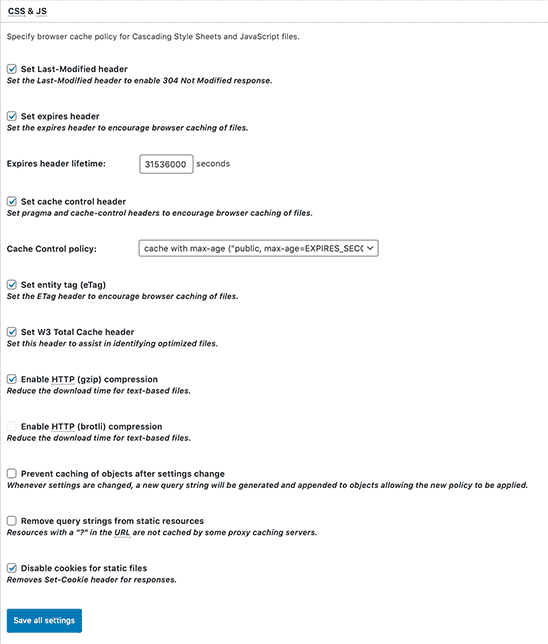
W3 Toplam Önbellek Ayarları: CSS ve JS

- Son Değiştirilen üstbilgiyi ayarla: Onay
Set sona erme üstbilgisi: Tick - Üstbilginin kullanım süresi doluyor: 31536000
Önbellek kontrol üstbilgisini ayarla: Onay - Önbellek Kontrolü politikası: maksimum yaş ile önbellek
Varlık etiketini ayarla (eTag): Onay W3 Total Cache üstbilgisini ayarla: Tick - HTTP (gzip) sıkıştırmasını etkinleştir: Tick
- HTTP (broli) sıkıştırmayı etkinleştir: Untick
Ayarlar değiştikten sonra nesnelerin önbelleğe alınmasını önleme: Statik kaynaklardan sorgu dizelerini kaldırma: Statik dosyalar için çerezleri devre dışı bırakma:
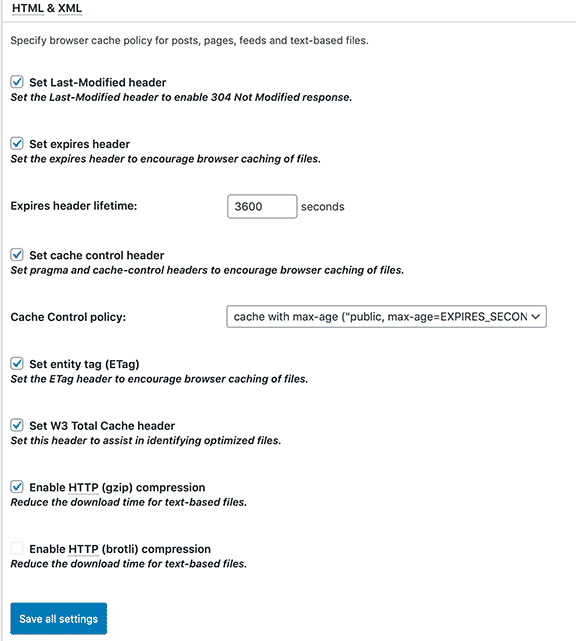
W3 Toplam Önbellek Ayarları: HTML ve XML

- Son Değiştirilen üstbilgiyi ayarla: Onay
Set sona erme üstbilgisi: Tick - Başlık ömrünün sona ermesi: 3600
Önbellek kontrol başlığını ayarla - Önbellek Kontrolü politikası: maksimum yaş ile önbellek
Varlık etiketini (ETag) ayarla: Kene W3 Total Cache üstbilgisini ayarla: Tick HTTP (gzip) sıkıştırmasını etkinleştir : Tick HTTP (brotli) sıkıştırmayı etkinleştir : Untick
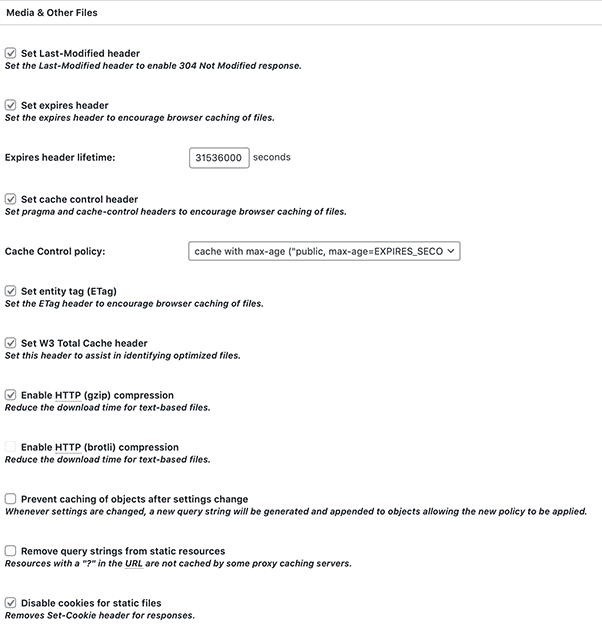
W3 Toplam Önbellek Ayarları: Medya ve Diğer Dosyalar

Son Değiştirilen üstbilgiyi ayarla: Onay Set sona erme üstbilgisi: Tick - Üstbilginin kullanım süresi doluyor: 31536000
Önbellek kontrol üstbilgisini ayarla: Onay - Önbellek Kontrolü politikası: maksimum yaş ile önbellek
Varlık etiketini (ETag) ayarla: Kene - W3 Total Cache üstbilgisini ayarla: Untick
- HTTP (gzip) sıkıştırmasını etkinleştir:
Tick - HTTP (brotli) sıkıştırmayı etkinleştir: Untick
Ayarlar değiştikten sonra nesnelerin önbelleğe alınmasını önleme: Statik kaynaklardan sorgu dizelerini kaldırma: Statik dosyalar için devre dışı bırak çerezleri: Kene
Bu değişiklikleri yaptıktan sonra, geri kalanını yok sayın ve "Tüm ayarları kaydet" e basın.
Artık bu eğitimde bir sonraki adıma hazırsınız…
8. Adım. Cloudflare Hesabınızı Kurma ve Optimize Etme
Mobile'da ücretsiz olarak WordPress Web Sitesi Hızını artırmanın bir başka yolu da bir CDN kullanmaktır.
CDN, 'İçerik Dağıtım Ağı' anlamına gelir ve sitenizi sunucularında önbelleğe alır.
Öyleyse neden bir CDN kullanmak ve web sitenizi sunucularında önbelleğe almak istiyorsunuz?
İşte nedeni ...
Onlar dünya çapında yerleştirilmiş birden fazla sunucu var ve siteniz hepsinde önbelleğe alınacaktır.
Bunun yararı, sitenizin ziyaretçinize en yakın sunucudan yüklenmesidir.
Bu, sitenizin yüklenmesi için kendi sunucunuza güvenmekten çok daha hızlı yüklenmesine neden olur.
Ziyaretçilerinizin bulunduğu yere bakılmaksızın, siteniz her seferinde hızlı yüklenmelidir.
şimdi kullanacağımız CDN'ye Cloudflare denir ve kurulumu ve kullanımı% 100 ücretsizdir.
Ayrıca, görünüşe göre dünya çapında yüzlerce veri merkezine de sahipler.
Ziyaretçilerinizin bulunduğu yere bakılmaksızın, siteniz her seferinde hızlı yüklenmelidir.
Her neyse, ilk yapmamız gereken Cloudflare'de bir hesap oluşturmak.
Buradan ücretsiz kaydolabilirsiniz:
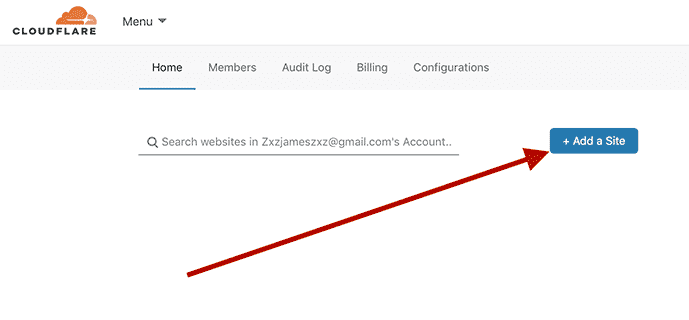
Cloudflare hesabınızı oluşturduktan sonra, "Site ekle" yi tıklayın:

Sitenizin URL'sini girin ve "Site ekle" yi tıklayın.
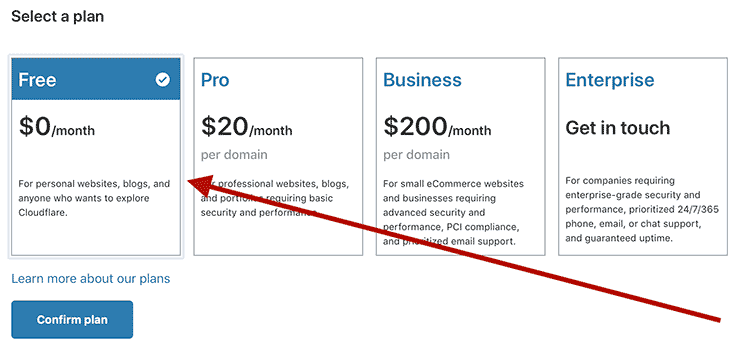
Ardından ücretsiz planı kullanın ve "Planı onayla" yı tıklayın:

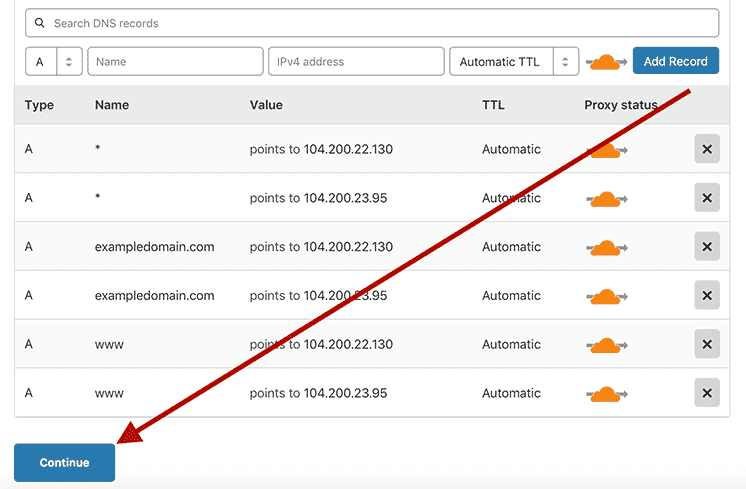
Burada DNS kayıtlarınızı inceleyebilirsiniz.
Burada yapmanız gereken bir şey yok, bu yüzden aşağı kaydırın ve “Devam Et” i tıklayın:

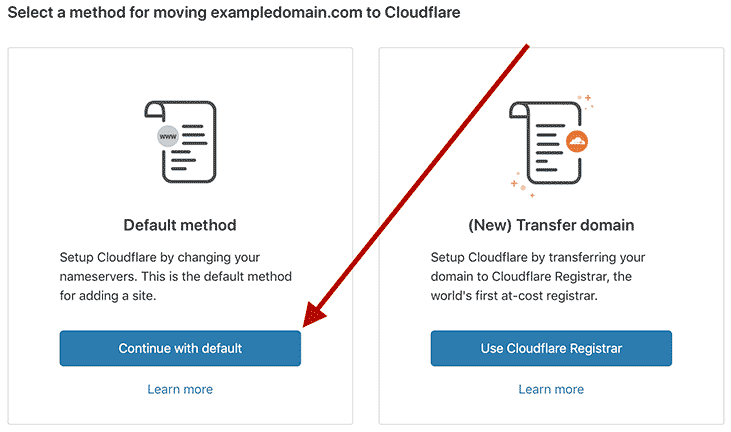
Bu, sitenizi Cloudflare'ye nasıl bağlayacağınızı seçebileceğiniz bir sayfaya götürür.
Yalnızca ad sunucularını değiştirmeyi içerdiğinden “Varsayılan yöntem” i seçmenizi öneririm.
"Varsayılana devam et" i tıklayın:

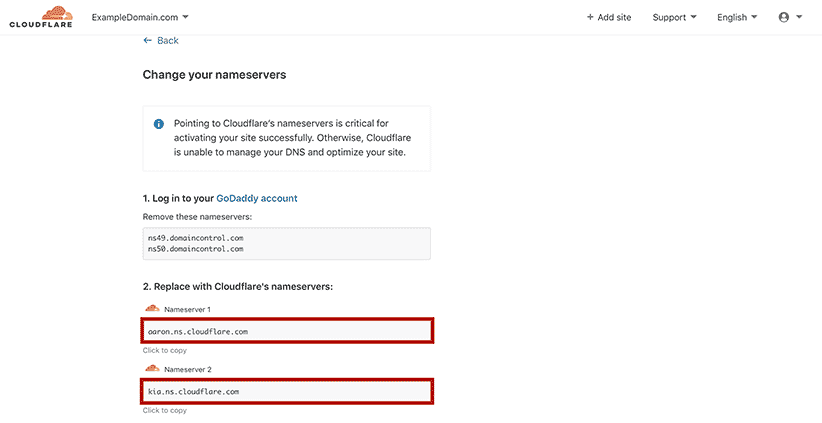
Bir sonraki sayfada, burada bulunan yeni ad sunucularınızı alabilirsiniz:

Ardından alan adı kayıt sitenize gidin ve ad sunucularınızı yenileriyle güncelleyin.
Bunu yaptıktan sonra, geçerlilik kazanması için Cloudflare'ın 48 saate kadar sürmesi gerekir.
Bunun başlamasını beklerken, bu eğitimdeki son adımı uygulayabilirsiniz…
Adım 9. Cloudflare W3 Total Cache WordPress Eklentisine Nasıl Bağlanır
Şimdi yapmamız gereken Cloudflare'ı W3 Total Cache WordPress Plugin'e bağlamaktır.
Bunu yapmak için WordPress Yönetici Kontrol Paneli'ne geri dönün.
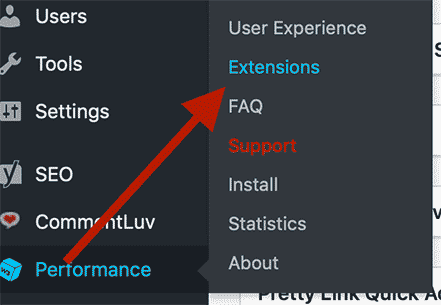
Ardından "Performans" a gidin, ardından "Uzantı" ya gidin:

Ardından Cloudflare uzantısını bulun ve "Etkinleştir" i tıklayın.
“Etkinleştir” düğmesine tıkladıktan sonra, “Ayarlar” yerinde görünecektir.
Bundan sonra tek yaptığımız, Ayarlar sayfasına gitmek için “Ayarlar” bağlantısını tıklamaktır.
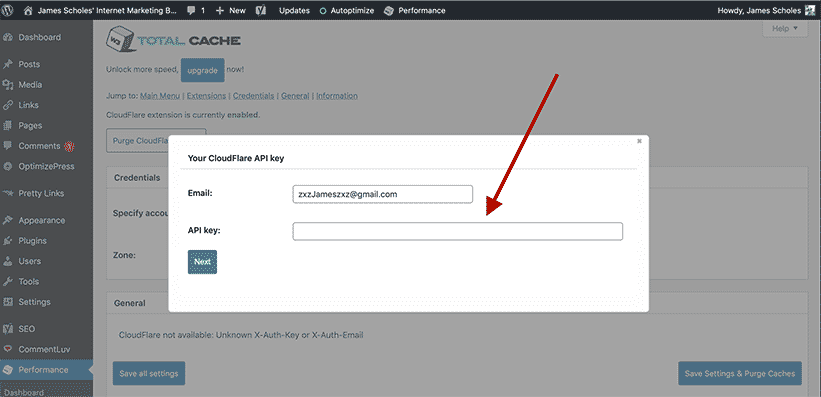
"Kimlik Bilgileri" bölümünün altında "Etkinleştir" i tıklayın.
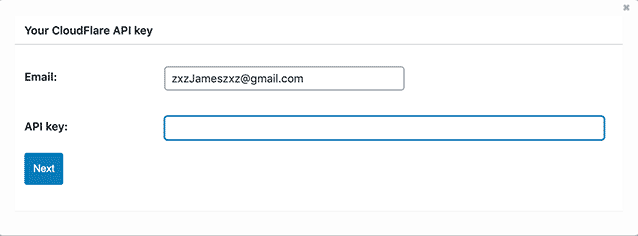
E-postanızı ve Cloudflare API anahtarınızı isteyen bir açılır pencere görünür:

E-postanızı girin ve Cloudflare API anahtarınız için Cloudflare hesabınıza giriş yapmamız gerekiyor.
Giriş yaptıktan sonra açılır menüden sitenizi seçin.
Bu sizi “Genel Bakış” sekmesine götürmelidir.
Ardından sayfanın en altına gidin ve "API Kodunuzu Alın" ı tıklayın:

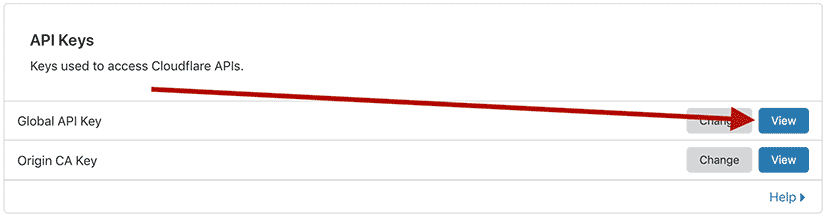
Bir kez daha aşağıya inin ve "Global API Anahtarı" bölümünde "Görünüm" ü tıklayın:

API Anahtarı açılır penceresi görünecektir.
Cloudflare şifrenizi girin ve “Görüntüle” yi tıklayın.
API anahtarınızı kopyalayın ve WordPress'teki "Cloudflare API anahtarınız" kutusuna yapıştırın:

"İleri" yi tıklayın, ardından web sitenizi seçin ve tekrar "İleri" ye basın.
Şimdi Cloudflare hesabımızı W3 Total Cache WordPress Eklentisine bağladık.
Şimdi aşağıdaki ayarları yapılandırmamız gerekiyor…
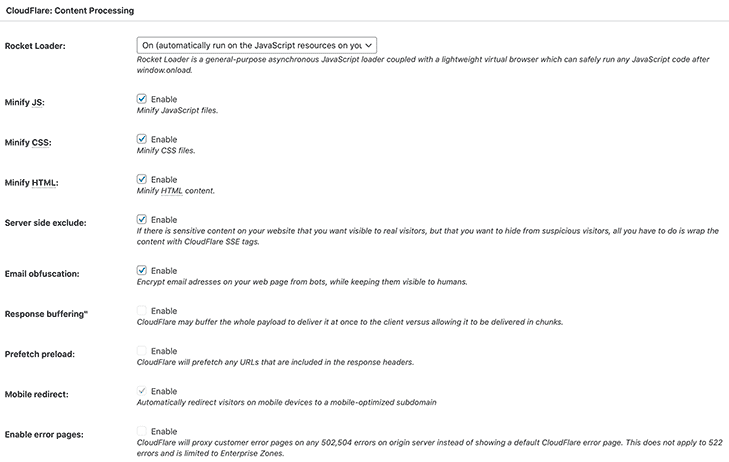
CloudFlare: İçerik İşleme
=== BURADA GÖRÜNTÜ ===

- Roket Yükleyici: Açık (sitenizdeki Javascript kaynaklarında otomatik olarak çalışır)
- JS Küçült: Etkinleştir
- CSS'yi küçült: Etkinleştir
- HTML'yi Küçült: Etkinleştir
- Sunucu tarafı hariç tutma: Etkinleştir
- E-posta engelleme: Etkinleştir
- Yanıt arabelleğe alma: Devre dışı bırak
- Önceden getirme önyüklemesi: Devre dışı bırak
- Mobil yönlendirme: Etkinleştir
- Hata sayfalarını etkinleştir: Devre dışı bırak
Bunu yaptıktan sonra yeni ayarlarınızı kaydetmek için "CloudFlare ayarlarını kaydet" i tıklayın.
Ve bu kadar…
ÜCRETSİZ olarak WordPress Web Sitesi Hızını ARTIRMAK
Bu eğitimi tamamladıktan sonra Google PageSeed Insights'ta 90 - 100 puan almalısınız.
Bu durumda, daha hızlı yükleme alternatifleri bulmanızı öneririm.
Onlar dışarıdalar, sadece onlar için etrafı kazıyorsun, hepsi bu. Her neyse, umarım bugünün ücretsiz eğitiminden keyif almışsınızdır. Bir sonraki eğitimimde, ücretsiz yöntemleri kullanarak anahtar kelime araştırmasının nasıl yapılacağını göstereceğim.
Çok fazla günlük trafik alan anahtar kelimeler için sıralamayı kolayca bulabileceğinizi göreceksiniz. Evet, blogumda tam olarak yayınladığımda bunu kaçırmamaya dikkat edin.
Her neyse, sitenizi hızlandırmayla ilgili sorularınız varsa aşağıya bildirin…
Sorularınızı yanıtlamaktan ve takip ettiğiniz sonuçları almanıza yardımcı olmaktan mutluluk duyuyorum.
Ayrıca, Google PageSpeed Insights puanınızı yorum bölümünde de paylaşın.
Onları görmek ve 90 ya da daha iyisine vurmuyorsanız onları geliştirmenize yardımcı olmak isterim.
Ve ek hız artırıcı hileler biliyorsanız, onları da duymak isterim.